CLIからCloudflare Pagesへのコンテンツアップロードを試す (Using Wrangler from the command line)¶
「そうだ。自分だけのブログサイトを公開しよう!」17歳の女子高校生が必ず通る道である。 そういう日が必ずある。自分にとってそれは今日だった。
たとえば Cloudflare Pages で静的WEBサイト(当ブログのような)をホスティングしたいと考えたとき、Cloudflareはいくつかのコンテンツアップロード方法を提供してくれている。
Connect to Git
- Direct Upload
Drag and Drop: WEBコンソールからのzipファイルをアップロードする
Wrangler: CLIツール(wrangler)を使ってコマンドラインからzipファイルまたは単一ディレクトリをアップロードする
この投稿は、Direct Upload > Wrangler の実施方法について確認した際のメモにあたる。 なお、実際の運用ではWranglerをGitLab CI上で実行するタスクに組み込んだりするのだが、まず最初に手元で環境を作って試すのは大事だと思う。
参考にした一次情報は以下のとおり。
今回の検証環境の前提情報は以下の通りである。
また、 Cloudflareへのサインアップ、Zoneの作成、Pagesプロジェクトの作成等、Webサイト開設に必要な手続きは事前に完了していることとする。
Wrangler v2の実行環境の構築¶
まず、簡単のためにWrangler v2.4.2を含むDocker imageを作成しておく。 Dockerfileの内容はごく簡単に以下の通り。
$ cat << 'EOF' | tee Dockerfile >/dev/null
From node:19-bullseye-slim
RUN npm install -g wrangler@2.4.2
WORKDIR /home/node
EOF
適当にタグを付けてimageをビルドする。
docker build -t gho4d76g/wrangler:0.1 .
ビルドしたDocker imageで wranglerコマンドのバージョンを確認する。
docker run -it --rm gho4d76g/wrangler:0.1 /usr/local/bin/wrangler --version
意図した通り、2022/11/21時点の最新バージョン (v2.4.2)がインストールされている。
⛅️ wrangler 2.4.2
-------------------
ついでに、v2系のhelpを確認しておく。
docker run -it --rm gho4d76g/wrangler:0.1 /usr/local/bin/wrangler --help
wrangler
Commands:
wrangler init [name] 📥 Create a wrangler.toml configuration file
wrangler dev [script] 👂 Start a local server for developing your worker
wrangler publish [script] 🆙 Publish your Worker to Cloudflare.
wrangler delete [script] 🗑 Delete your Worker from Cloudflare.
wrangler tail [worker] 🦚 Starts a log tailing session for a published Worker.
wrangler secret 🤫 Generate a secret that can be referenced in a Worker
wrangler secret:bulk <json> 🗄️ Bulk upload secrets for a Worker
wrangler kv:namespace 🗂️ Interact with your Workers KV Namespaces
wrangler kv:key 🔑 Individually manage Workers KV key-value pairs
wrangler kv:bulk 💪 Interact with multiple Workers KV key-value pairs at once
wrangler pages ⚡️ Configure Cloudflare Pages
wrangler queues 🇶 Configure Workers Queues
wrangler r2 📦 Interact with an R2 store
wrangler dispatch-namespace 📦 Interact with a dispatch namespace
wrangler d1 🗄 Interact with a D1 database
wrangler pubsub 📮 Interact and manage Pub/Sub Brokers
wrangler login 🔓 Login to Cloudflare
wrangler logout 🚪 Logout from Cloudflare
wrangler whoami 🕵️ Retrieve your user info and test your auth config
wrangler types 📝 Generate types from bindings & module rules in config
wrangler deployments 🚢 Displays the 10 most recent deployments for a worker
Flags:
-c, --config Path to .toml configuration file [string]
-e, --env Environment to use for operations and .env files [string]
-h, --help Show help [boolean]
-v, --version Show version number [boolean]
すでにCloudflare Pagesのプロジェクトが作成されているとして、当該プロジェクトに対してコンテンツのDirect Uploadする場合に利用するコマンドは wrangler pages publish になる。
このコマンドのヘルプも一緒に確認しておく。
docker run -it --rm gho4d76g/wrangler:0.1 /usr/local/bin/wrangler pages publish --help
1wrangler pages publish [directory]
2
3🆙 Publish a directory of static assets as a Pages deployment
4
5Positionals:
6 directory The directory of static files to upload [string]
7
8Flags:
9 -e, --env Environment to use for operations and .env files [string]
10 -h, --help Show help [boolean]
11 -v, --version Show version number [boolean]
12
13Options:
14 --project-name The name of the project you want to deploy to [string]
15 --branch The name of the branch you want to deploy to [string]
16 --commit-hash The SHA to attach to this deployment [string]
17 --commit-message The commit message to attach to this deployment [string]
18 --commit-dirty Whether or not the workspace should be considered dirty for this deployment [boolean]
19
20🚧 'wrangler pages <command>' is a beta command. Please report any issues to https://github.com/cloudflare/wrangler2/issues/new/choose
注釈
ヘルプメッセージよれば、v2.4.2においては、 wrangler pages 以下のサブコマンドはベータ扱いのようである。
CloudflareのAPIトークン取得する¶
Wrangler CLIを利用して Cloudflare Pagesプロジェクトにコンテンツをアップロードするために必要となるAPIトークンを取得する手順を確認する。
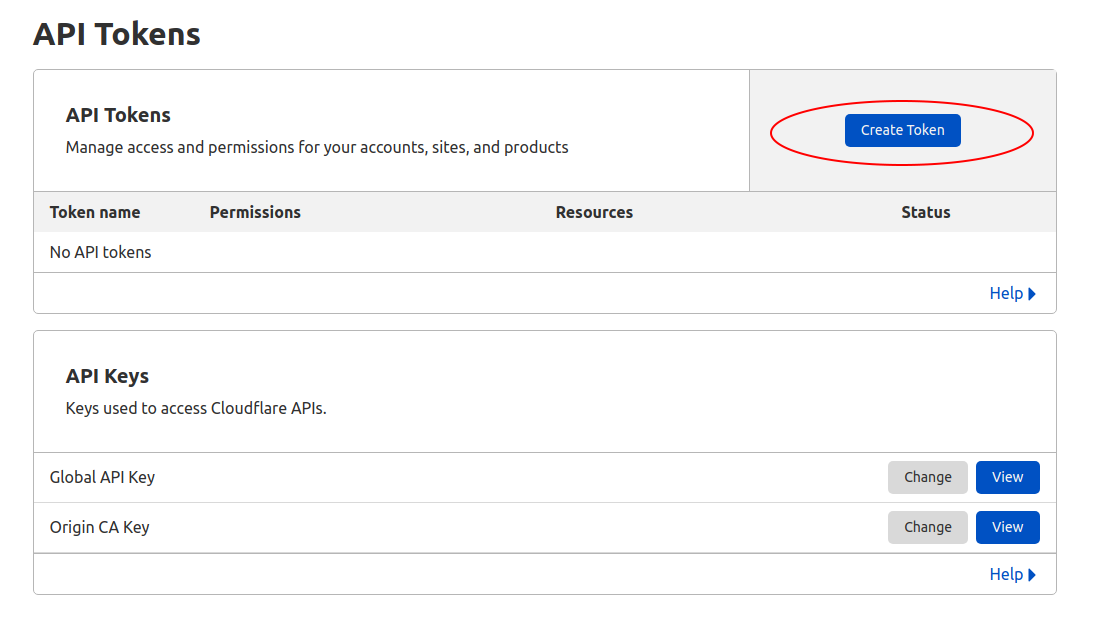
Cloudflareコンソールにログインし、User Menuを開き、Account Home を開く。

Account Home / API Tokens / API Tokens¶
API Tokens から Create Token を実行し、Cloudflare Pagesコンテンツアップロード専用のAPIトークンを発行してみる。
Cloudflareでは目的に応じてAPIトークンに対する権限の割当を設定できるようになっている。 いくつかの目的に応じたAPIトークンの権限プリセット ( API token templates ) が用意されているが、今回の目的では、Create Custom Token を選択し、必要最小限の権限を付与すれば良いだろう。
具体的には:
- Permissions
Account / Cloudflare Pages / Edit
User / MemberShips / Read
User / User Details / Read
- Account Resoruces
自アカウント名だけ includeすればよい
- Client IP Address Fileterling
今回は特に設定しない
- TTL
今回は特に設定しない

Cloudflare Pagesへのコンテンツアップロードに必要な最小の権限¶
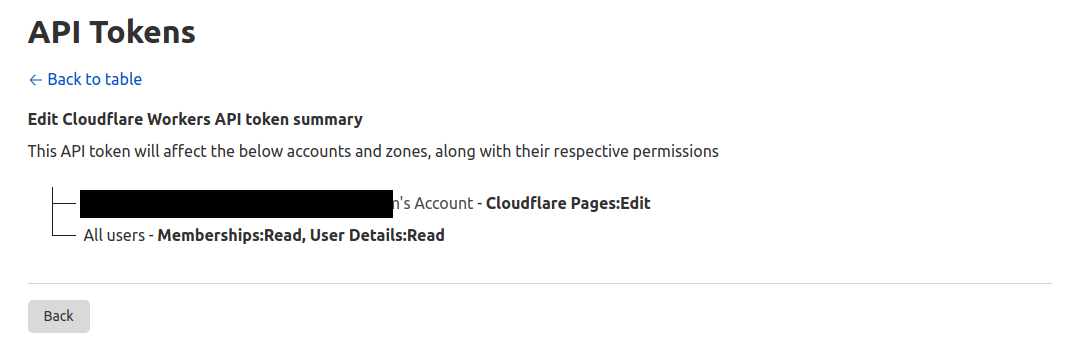
Continue to summary を押下し、権限の概要を確認する。

Cloudflare Pagesへのコンテンツアップロードに必要な最小の権限(サマリー)を確認することができる¶
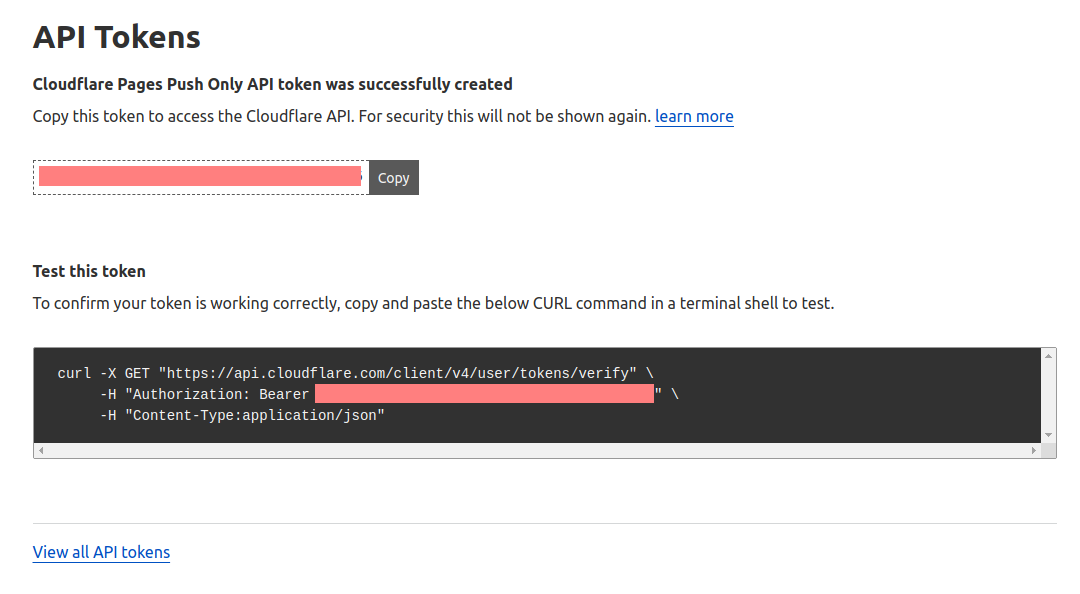
Create Token を押下するとAPI Tokenが作成されるので、API Tokenをパスワード管理ツールなどに控えておく。

Cloudflare Pages Push Only API token was successfully created. To confirm your token is working correctly, copy and paste the below CURL command in a terminal shell to test.¶
スクリーンショットにあるように、発行されたAPI Tokenをテストするエンドポイント ( https://api.cloudflare.com/client/v4/user/tokens/verify )が用意されているので、実際に確認してみた。
export CLOUDFLARE_API_TOKEN="9Uy*********"
export CLOUDFLARE_TOKEN_VERIFY_ENDPOINT="https://api.cloudflare.com/client/v4/user/tokens/verify"
curl -s -X GET "${CLOUDFLARE_TOKEN_VERIFY_ENDPOINT=}" \
-H "Authorization: Bearer ${CLOUDFLARE_API_TOKEN}" \
-H "Content-Type:application/json" | jq .
結果は以下のようになった。
1{
2 "result": {
3 "id": "57d*************************",
4 "status": "active"
5 },
6 "success": true,
7 "errors": [],
8 "messages": [
9 {
10 "code": 10000,
11 "message": "This API Token is valid and active",
12 "type": null
13 }
14 ]
15}
Direct Uploadを実行する¶
Wrangler CLIは、環境変数 CLOUDFLARE_API_TOKEN を読み取ってくれるので、事前に環境変数定義ファイルを作成しておく。
$ cat << 'EOF' | tee ./cloudflare.env >/dev/null
CLOUDFLARE_API_TOKEN=9Uy*********
EOF
試しに、構成済みのCloudflare Pages Projectのリストを問い合わせて見る。
docker run -it --rm \
--env-file cloudflare.env \
gho4d76g/wrangler:0.1 wrangler pages project list
次のような出力になる(どうでもいいけどリッチすぎるTUI出力は個人的にあまり好きではない)。
┌──────────────┬──────────────────────────────────────┬──────────────┬───────────────┐
│ Project Name │ Project Domains │ Git Provider │ Last Modified │
├──────────────┼──────────────────────────────────────┼──────────────┼───────────────┤
│ blog │ ****-***.pages.dev, www.gho4d76g.org │ Yes │ 1 week ago │
└──────────────┴──────────────────────────────────────┴──────────────┴───────────────┘
Would you like to help improve Wrangler by sending usage metrics to Cloudflare? (y/n)
Your choice has been saved in the following file: ../../root/.config/.wrangler/metrics.json.
You can override the user level setting for a project in `wrangler.toml`:
- to disable sending metrics for a project: `send_metrics = false`
- to enable sending metrics for a project: `send_metrics = true`
最後に、Cloudflare Pages Project に対してカレントディレクトリにある _website ディレクトリをアップロードしてみよう。
docker run -it --rm \
--env-file cloudflare.env \
--volume $(pwd):/home/node \
gho4d76g/wrangler:0.1 wrangler pages publish _website -project-name blog
以下のようなメッセージが出力され、無事Cloudflare Pagesに反映された(どうでもいいけどリッチすぎるTUI出力は個人的にあまり好きではない)。
1🌏 Uploading... (100/100)
2
3 ✨ Success! Uploaded 13 files (87 already uploaded) (2.09 sec)
4
5 ✨ Deployment complete! Take a peek over at https://*****.****.pages.dev
6 Would you like to help improve Wrangler by sending usage metrics to Cloudflare? (y/n)
7 Your choice has been saved in the following file: ../../root/.config/.wrangler/metrics.json.
8
9 You can override the user level setting for a project in `wrangler.toml`:
10 - to disable sending metrics for a project: `send_metrics = false`
11 - to enable sending metrics for a project: `send_metrics = true`
以上のように、Wrangler CLIを使って非常に簡単にCloudflare Pagesプロジェクトにコンテンツをアップロードできることが確認できた。
CI/CDとの組み合わせによる自動化の構築も非常に容易でしょう。
かえる㌠からは以上です。